html - Is there a way to apply styles to all the certain elements/classes all over the page by using hover on one particular selector? - Stack Overflow

Help understanding space occupied by positioned page block elements - HTML-CSS - The freeCodeCamp Forum

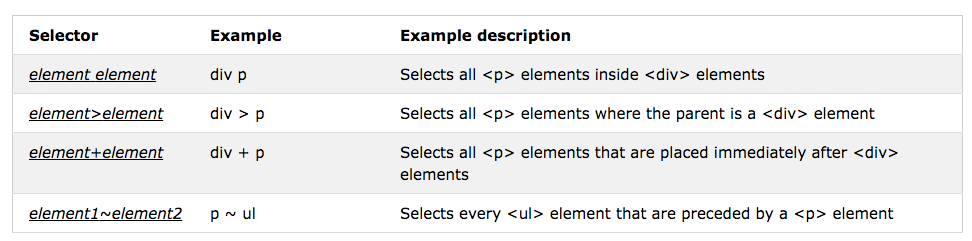
11 CSS Selectors You Should Know. There's more to CSS than .class and #id… | by Jonathan Saring | Bits and Pieces

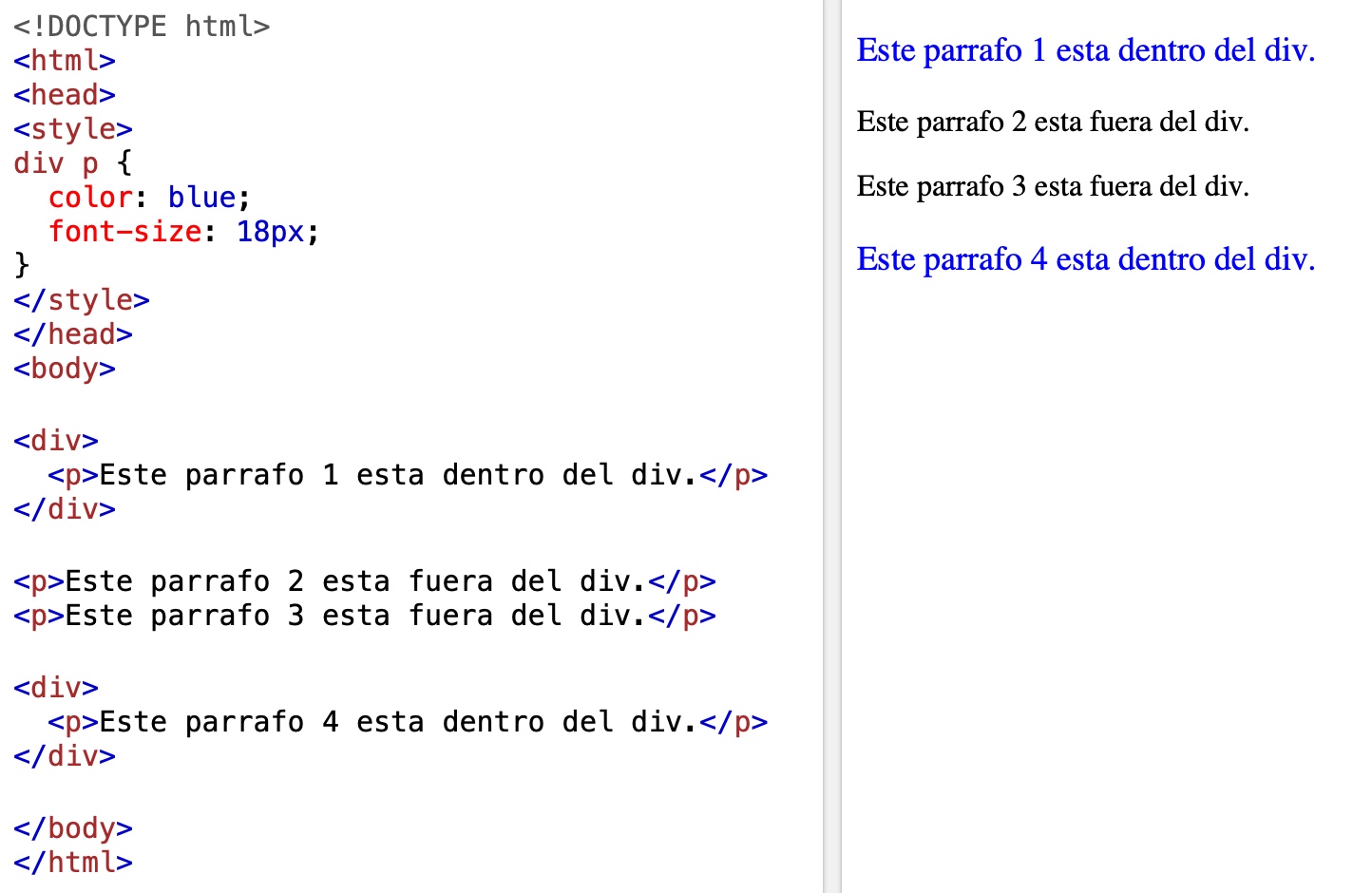
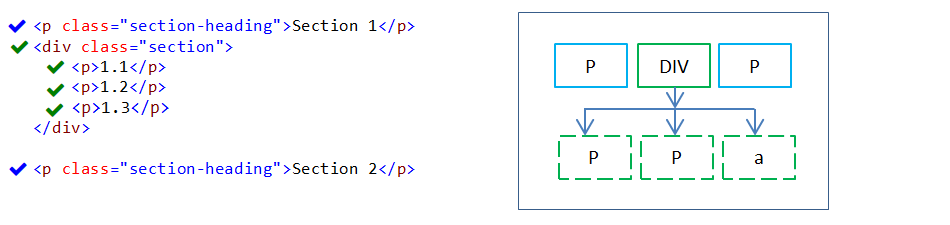
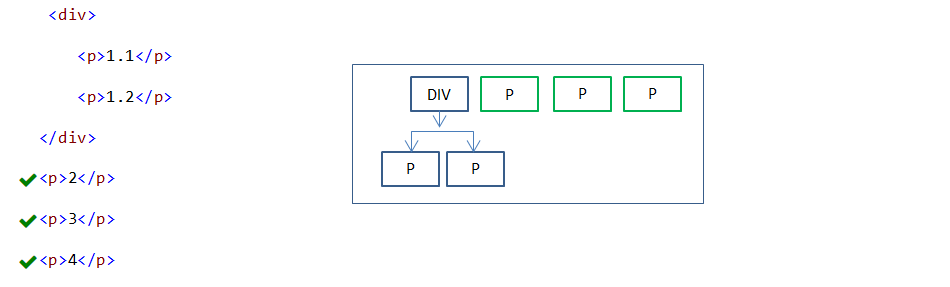
Difference between div>p and just div p - HTML & CSS - SitePoint Forums | Web Development & Design Community

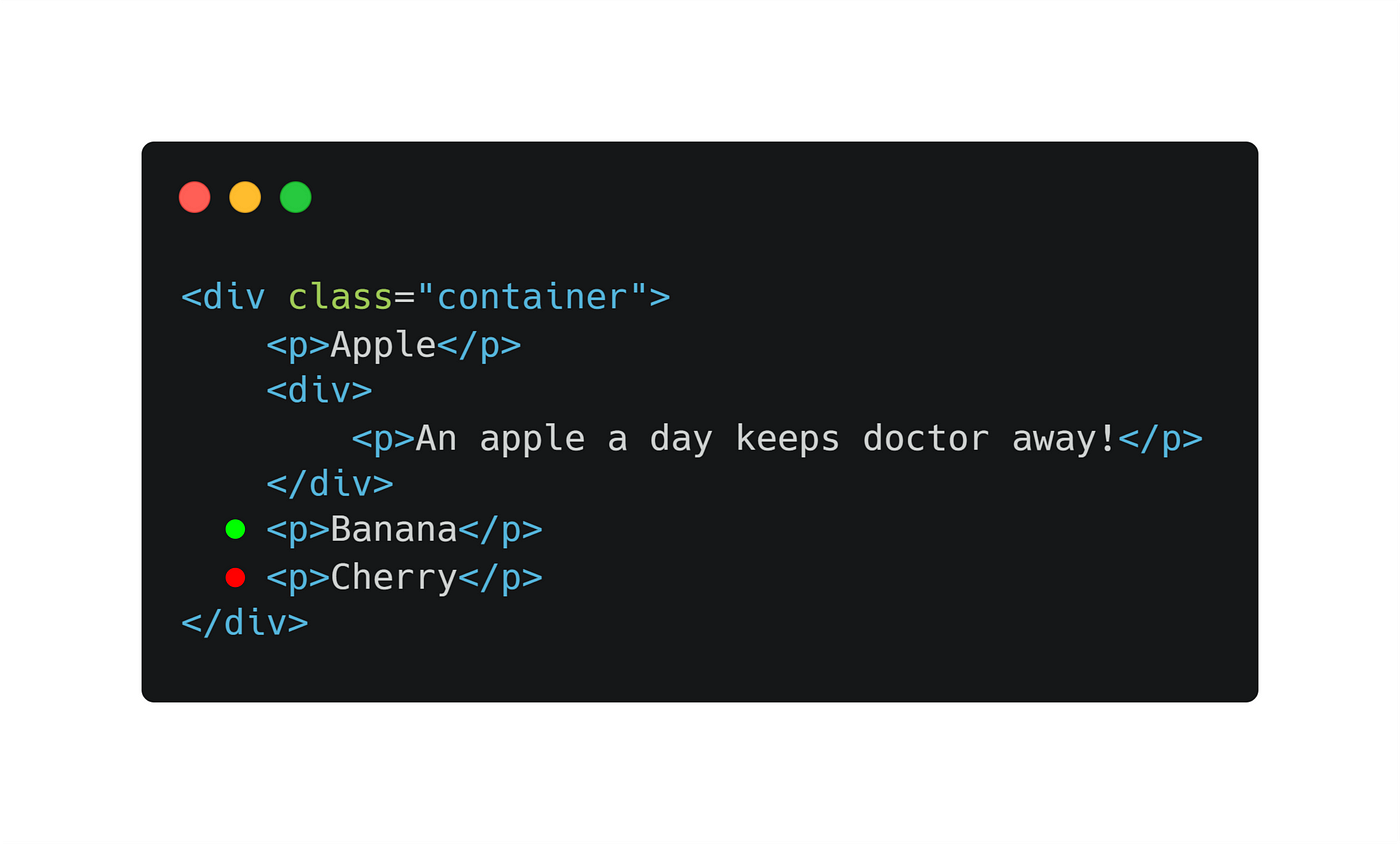
div> and <p> elements seem to do the same thing, what are the differences between the two? - HTML FAQ - Codecademy Forums